position
position 프로퍼티는 요소의 위치를 정의합니다.
top, bottom, left, right 프로퍼티와 함꼐 위치를 지정합니다.
position 프로퍼티의 값으로는 static, relative, absolute, fixed, sticky 등이 있습니다.

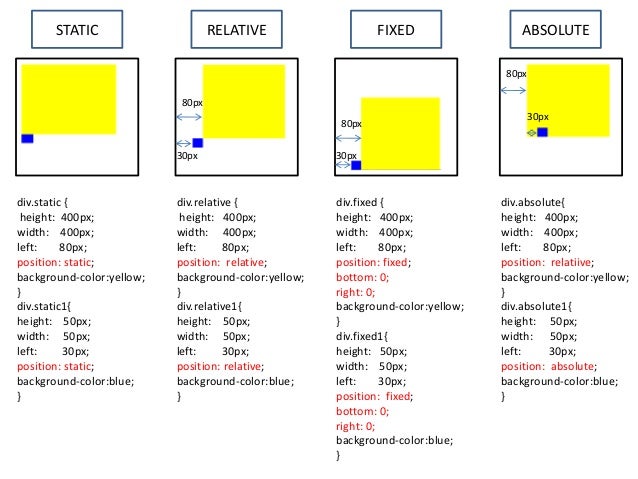
position : static
-
static 은 position 프로퍼티의 기본값으로 position 프로퍼티를 지정하지 않았을 때와 같습니다.
기본적인 요소의 배치 순서에 따라 위에서 아래로, 왼쪽에서 오른쪽으로 순서에 따라 배치되며, 부모 요소 내에 자식 요소로 존재할 때에는
부모 요소의 위치를 기준으로 배치됩니다.
기본적으로 값을 지정하지는 않지만, 이미 설정된 position 의 값을 무력화하기 위해서 사용됩니다.
좌표 프로퍼티(top,bottom,left,right)를 사용할 수 없으며, 사용해도 무시됩니다.
position : relative
-
relative 는 기본 위치(static)를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동합니다.
static 을 선언한 요소와 relative 를 선언한 요소의 차이점은 좌표 프로퍼티의 동작 여부뿐이며 그 외는 같습니다.
position : absolute
-
absolute 는 부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티만큼 이동합니다.
즉, relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정됩니다.
만일 부모 또는 조상요소가 static 인 경우, documnet body 를 기준으로 하여 좌표 프로퍼티대로 위치하게 됩니다.
따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative 를 정의해줘야 합니다.
이때 다른 객체가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 됩니다.(부유 객체)
absolute 선언시 block 레벨 요소의 width 는 inline 요소같이 content 에 맞게 되므로 적절한 width 를 지정해야 합니다.
[relative 프로퍼티와 absolute 프로퍼티의 차이점]
relative 프로퍼티는 기본 위치(static)를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동시킵니다.
무조건 부모의 위치를 기준으로 위치하게 되는 반면 absolute 프로퍼티는 부모가 static 이외의 position 프로퍼티로 지정되어 있을 때만 부모를 기준으로 위치하게 됩니다.
따라서 absolute 프로퍼티는 부모 요소의 영역을 벗어나 어디든지 자유롭게 위치할 수 있습니다.
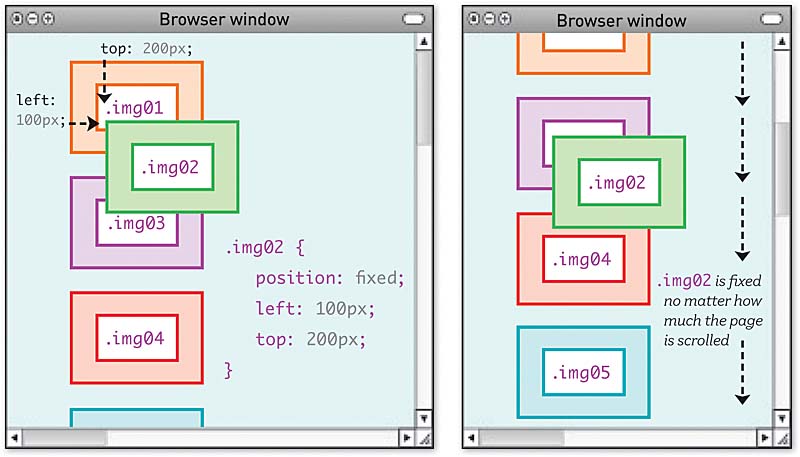
position : fixed
- 부모 요소와 관계없이 브라우저의 viewport 를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동시킵니다.
스크롤이 되더라도 화면에서 사라지지 않고, 항상 같은 곳에 위치합니다.
fixed 선언시에도 block 레벨 요소의 width 는 inline 요소같이 content 에 맞게 되므로 적절한 width 를 지정해야 합니다.

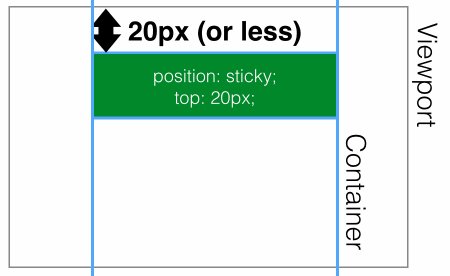
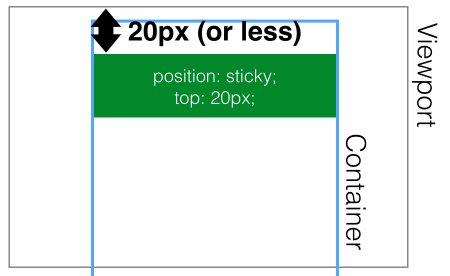
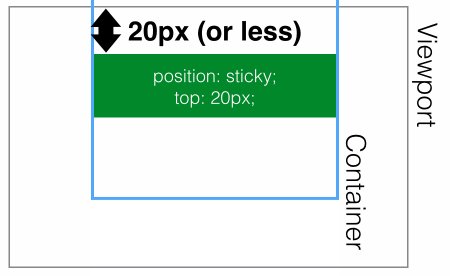
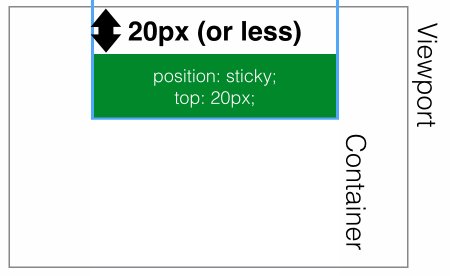
position : sticky
- 최초에는 relative position 처럼 동작하다가 viewport 상 특정 위치에 도달하면 fixed position 처럼 동작합니다.
sticky 의 경우 지원안하는 브라우저의 수가 많아서 polyfill 이라는 자바스크립트를 통한 sticky 를 구현할 수 있는 대안기술을 통해 구현해야 합니다.

Z-index
형제 요소처럼 동일한 위치에 있는 요소에 한해 z-index 프로퍼티는 큰 숫자값을 지정될수록 화면이 겹쳐도 앞에 출력됩니다.
단, position 프로퍼티가 static 이외의 요소들만 해당됩니다.
<div class="one">
<div class="two"></div>
<div class="three"></div>
</div>
<div class="four"></div>

overflow
overflow 프로퍼티는 자식 요소가 부모 요소의 영역을 벗어났을 떄 치리 방법을 정의합니다.
| 프로퍼티값 | Description |
|---|---|
| visible | 영역을 벗어난 부분을 표시합니다. (기본값) |
| hidden | 영역을 벗어난 부분을 잘라내어 보이지 않게 합니다. |
| scroll | 영역을 벗어난 부분이 없어도 스크롤을 표시합니다. |
| auto | 영역을 벗어난 부분이 있을때만 스크롤을 표시합니다. (현재 대부분의 브라우저가 auto 와 동일하게 작동합니다.) |
2. Today I Found Out
position에 대해서 정확하게 인지를 못하고 있다는 생각이 들어서 수업때 배운것을 바탕으로 다시 공부하였습니다.
position과 z-index와 overflow등 요소의 위치를 지정하는 기본적인 프로퍼티들을 공부하면서.
정확히 몰랐던 부분에 대해서 확실하게 깨달을수 있었고, 레이아웃을 짜고 요소들을 배치하는 과정에서
왜 화면에서 코드를 입력했을 때 제대로 작동이 안됬었는지 깨달아서 정말 좋은 것 같습니다.
조금이라도 확실히 알지 못하는 것들을 앞으로도 노력을 통해 확실히 알수 있도록 하겠습니다.
3. refer
http://poiemaweb.com/
http://triki.net/triki/css-position-1481
https://webdesign.tutsplus.com/articles/what-you-may-not-know-about-the-z-index-property–webdesign-16892
http://www.webdevbydoing.com/whats-the-difference-between-static-relative-absolute-and-fixed-positioning/