grid
Grid 는 수평선과 수직선이 교차해서 이루어진 집합체로, 하나의 집합체는 세로 열을 그리고 다른 하나는 가로 행을 정의합니다.
각 요소는 이러한 열과 행으로 된 라인을 따라 생성된 그리드에 배치할 수 있습니다.
CSS grid 의 기능
-
고정되거나 혹은 유연한 트랙 크기
- 픽셀 단위를 써서 트랙 크기가 고정된 그리드를 만들 수 있습니다.
이렇게 하면 원하는 레이아웃에 정확히 맞도록 픽셀 크기를 지정해서 그리드를 설정할 수 있습니다.
화면이 변함에 따라 유연하게 성질의 그리드를 만들고 싶은 경우에는
% 혹은 fr 이라는 단위를 통한 가변 크기 지정으로 설정이 가능합니다.
- 픽셀 단위를 써서 트랙 크기가 고정된 그리드를 만들 수 있습니다.
-
아이템 배치
- 아이템은 라인 번호, 이름 또는 그리드 영역을 지정해서 그리드의 정확한 위치에 배치할 수 있습니다.
그리드는 또 명확하게 위치가 지정되지 않은 아이템을 알아서 적당히 배치하는 알고리즘도 가지고 있습니다.
- 아이템은 라인 번호, 이름 또는 그리드 영역을 지정해서 그리드의 정확한 위치에 배치할 수 있습니다.
-
콘텐츠를 담기 위한 추가 트랙의 생성
- 그리드 레이아웃으로 그리드를 명시적으로 정의할 수 있지만,
지정된 그리드 밖에 따로 추가하는 콘텐츠에 대응하여 필요에 따라 행과 열을 추가할 수 있습니다.
예를 들어 “컨테이너에 들어갈 수 있는 만큼의 세로 열”을 추가하는 기능도 있습니다.
- 그리드 레이아웃으로 그리드를 명시적으로 정의할 수 있지만,
-
정렬 제어
- 그리드에는 정렬 기능이 있어서 그리드 영역에 아이템을 배치한 후 어떻게 정렬할지,
그리고 전체 그리드가 정렬되는 방식을 제어할 수 있습니다.
- 그리드에는 정렬 기능이 있어서 그리드 영역에 아이템을 배치한 후 어떻게 정렬할지,
-
겹치는 콘텐츠 제어
- 그리드 셀에 하나 이상의 아이템을 배치하거나 그리드 영역을 부분적으로 서로 겹치게 할 수 있습니다.
이렇게 생긴 중첩의 우선순위는z-index프로퍼티로 제어할 수 있습니다.
- 그리드 셀에 하나 이상의 아이템을 배치하거나 그리드 영역을 부분적으로 서로 겹치게 할 수 있습니다.
그리드는 아주 강력한 기능을 담은 표준이라서 플렉스박스와 같은 CSS의 다른 부분과 결합하면,
이전에는 CSS에서 불가능했던 레이아웃을 만들 수 있도록 도와줍니다.
그리드 컨테이너
그리드 컨테이너는 요소에 display: grid 또는 display: inline-grid 를 선언하며 만듭니다.
이렇게 하면 해당 요소 바로 밑에 있는 모든 자식 요소는 그리드 아이템이 됩니다.

<div class="gridbox">
<div>box1</div>
<div>box2</div>
<div>box3</div>
<div>box4</div>
<div>box5</div>
<div>box6</div>
<div>box7</div>
<div>box8</div>
<div>box9</div>
</div>
gridbox 라는 클래스 이름을 가진 div 요소 안에 아홉개의 자식 요소가 있도록 만들었습니다.
.gridbox {
display: grid;
}
.gridbox 요소를 그리드 컨테이너로 지정하였습니다.

바로 밑에 있는 모든 자식 요소들은 이제 그리드 아이템이 되었습니다.
아직까지는 웹 브라우저에서 보여지는 모습은 그리드로 지정하기 전과 별반 다를 것이 없는데
이는 그리드가 우선 아이템을 단일 열 형태의 구조를 가진 그리드를 생성하였기 때문입니다.
그리드 트랙
그리드의 행과 열은 grid-template-columns 및 grid-template-rows 프로퍼티로 정의합니다.
이렇게 하면, 그리드 트랙도 함께 정의됩니다. 그리드 트랙은 그리드에 그려진 두 라인 사이의 공간을 나타냅니다.
앞에 예제에 grid-template-columns 프로퍼티를 추가하고 세로 열에 놓이게 될 트랙의 크기를 정의해 줍니다.
.gridbox1 {
display: grid;
grid-template-columns: 150px 150px 150px;
}
150px 의 너비를 가진 세로 열 방향의 트랙들을 생성하였습니다.
자식 아이템들은 이제 그리드에 있는 각자의 그리드 쉘 위에 배치됩니다.

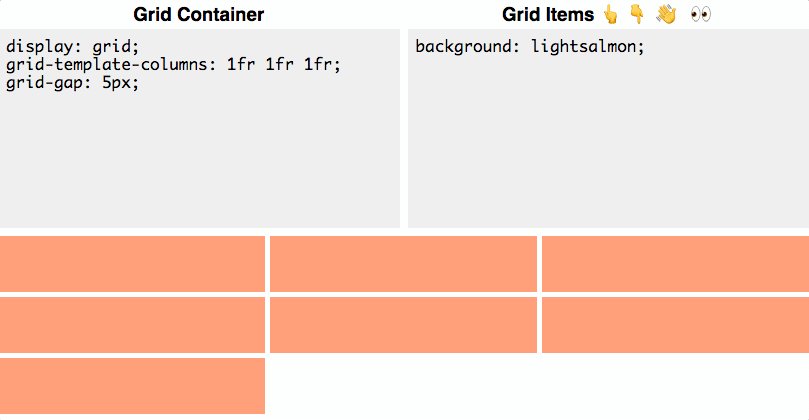
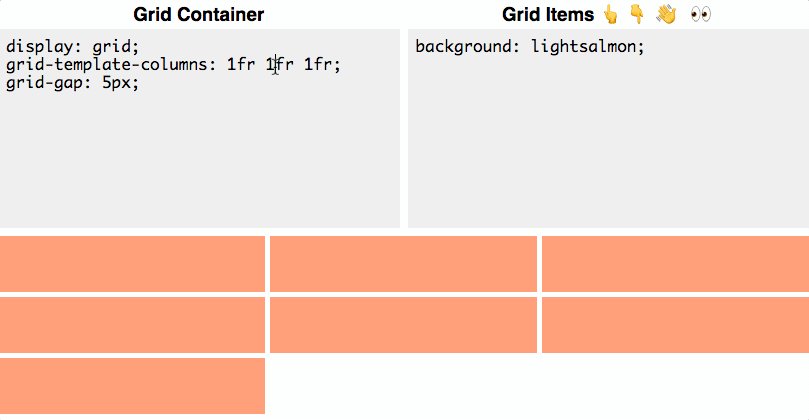
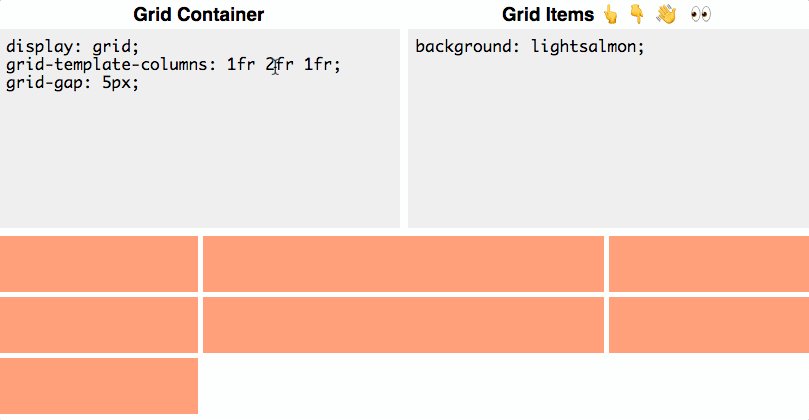
fr 단위
- 트랙은 모든 종류의 길이 단위를 써서 정의할 수 있습니다. fr 단위는 그리드 컨테이너에 남아 있는 사용 가능한 일정 비율을 나타냅니다.
.gridbox2 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}

위에 있는 박스와는 다르게 fr 단위를 사용하였습니다.
그리드 컨테이너의 크기가 줄어들거나 늘어남에 따라 자식 아이템들의 크기도
비율에 맞게 변화함을 볼 수 있습니다.
fr 단위는 고정된 단위 값과 같이 섞어서 사용할 수도 있습니다.
([ex] grid-template-columns : 500px 1fr 2fr;)
repeat() 표기법으로 트랙 나열
많은 트랙을 포함하는 커다란 그리드는 repeat() 표기법을 사용하여
트랙의 전체 또는 일부분을 반복해서 나열해 줄 수 있습니다.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
/* 위처럼 작성한 것들을 repeat() 표기법을 사용하여 아래처럼 사용할 수 있습니다. */
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
/* repeat을 이용한 반복표기법은 트랙의 목록 중 일부분에만 사용할 수도 있습니다. */
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
/* 트랙의 목록도 함께 나열해서 지정할 수 있습니다. */
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
/* 1fr 크기의 트랙 다음 2fr 크기의 트랙이 5번 반복하게 됩니다. 총 10트랙의 그리드 생성 */
}
잠재적 그리고 명시적 그리드
명시적 그리드는 grid-template-columns와 grid-template-rows로
직접 정의한 행과 열로 이루어진 그리드를 말합니다.
이렇게 정의된 그리드 밖에 무언가를 배치할 땐, 늘어난 콘텐츠 양 때문에 더 많은 그리드 트랙이 필요하고,
그리드는 잠재적 그리드에 새로운 행과 열을 만들게 됩니다.
이렇게 해서 생긴 트랙은 기본적으로 크기가 자동으로 정해지는데, 트랙 내부의 내용물에 따라 크기가 조정됩니다.
물론, 잠재적 그리드에서 생성된 크기는 grid-auto-rows와 grid-auto-columns 프로퍼티를 써서
지정해줄 수도 있습니다.
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}

트랙 크기 조정과 minmax()
그리드는 minmax()라는 함수를 제공하고 있습니다.
이 함수는 트랙의 최소 크기를 정해도 나중에 추가되는 콘텐츠에 맞게 늘어나도록 해줍니다.
minmax()안에 인자값으로 최소값과 최대값을 지정해주면 되는데, auto 라는 값을 사용할 수도 있습니다.
auto 를 지정하면 콘텐츠의 크기를 살피게 되는데, 행 또는 열에 있는 가장 높은 셀의 크기만큼
자동으로 늘어나서 부족한 부분을 메꿔줍니다.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
/* 가로 행의 높이의 최소값을 100px로, 최대값을 auto로 주었습니다.
화면이 줄어들어도 100px의 높이만큼 유지가 되고,
화면이 늘어나면 자동으로 콘텐츠의 크기만큼 커지게됩니다. */
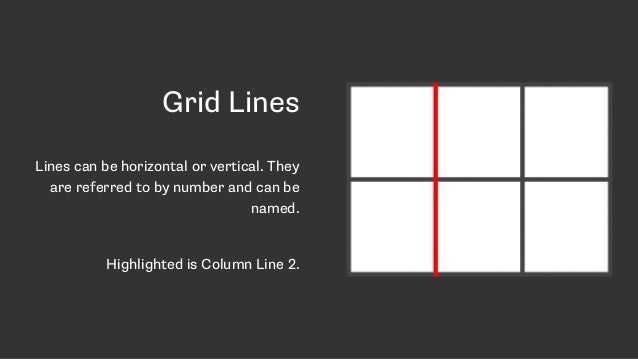
그리드 라인
그리드를 정의할 때 라인이 아닌 그리드 트랙을 정의한다는 점을 명심해야 합니다.
그러면 그리드는 아이템을 배치할 때 쓸 수 있게 번호가 매겨진 라인을 자동으로 제공합니다.

라인은 문서의 작성 모드에 따라 번호가 매겨집니다.
왼쪽에서 오른쪽으로 쓰는 언어에서는 라인 1 이 그리드의 왼쪽에 있습니다.
반대로 오른쪽에서 왼쪽으로 쓰는 언어에서는 그리드의 오른쪽에 있게 됩니다.
또한, 라인에는 이름을 부여하고 사용할 수도 있습니다.
라인을 이용한 아이템 배치
grid-column-start : 열 내의 그리드 항목의 시작위치를 지정합니다. grid-column-end : 열 내의 그리드 항목의 종료위치를 지정합니다. grid-row-start : 행 내의 그리드 항목의 시작위치를 지정합니다. grid-row-end : 행 내의 그리드 항목의 종료위치를 지정합니다.
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
background: lightpink;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
background: palegreen;
border: 1px white solid;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
background: ivory;
border: 1px white solid;
}

그리드 셀
그리드 셀은 그리드의 가장 작은 구성원으로, 엑셀에 있는 셀과 비슷한 부분이 있습니다.
부모 요소에 그리드를 정의하면 자식 아이템은 그리드 셀에 각자 하나씩 나열되서 배치됩니다.
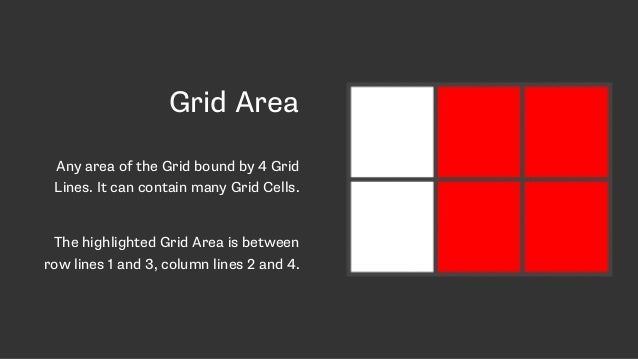
그리드 영역
아이템 행 또는 열 방향 쪽으로든 하나 이상의 셀에 걸쳐있을 수 있습니다.
그리드 영역은 직사각형이어야 합니다.

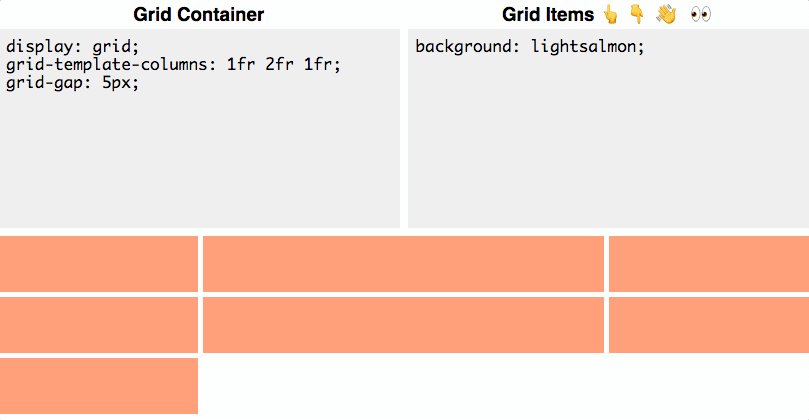
경계 여백
그리드 셀 사이의 경계 여백 혹은 간격은 grid-column-gap, grid-row-gap 프로퍼티를
지정해서 생성할 수 있고, 짧게 grid-gap으로 지정할 수 있습니다.
아래 예시는 grid-gap 을 5px 를 주어 가로와 세로 모두 간격이 5px 들어간 것을 볼 수 있습니다.

중첩 그리드
그리드 아이템은 자기 자신이 그리드 컨테이너가 될 수도 있습니다.
<div class="wrapper">
<div class="box1">
<div class="empty">a</div>
<div class="empty">b</div>
<div class="empty">c</div>
</div>
<div class="box2">Two</div>
<div class="box2">Three</div>
<div class="box2">Four</div>
<div class="box2">Five</div>
</div>
.wrapper {
display: grid;
grid-gap: 5px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(3, 1fr);
}
.empty {
background: salmon;
}
.box2 {
background: lemonchiffon;
}

이렇게 중첩된 그리드는 상위 부모 요소의 그리드와 아무런 관계가 없습니다.
Grid area (main layout)
Grid Layout 에서 아이템을 배치하는 방법은 3 가지가 있습니다.
- 라인 번호로 아이템 배치하는 벙법 ( [ex] grid-column-start: 4; )
- grid-column과 grid-row의 단축용법 ( [ex] gird-column: 2 / 4; )
- grid-area 프로퍼티를 사용하여 배치하는 방법
앞의 2 가지 방법은 사전에 우리가 공부했던 내용이였기에 생략하고,
grid-area 프로퍼티를 사용하여 배치하는 방법에 대해 조금 더 알아보겠습니다.
grid-area 프로퍼티
grid-area 프로퍼티는 grid-row-start / grid-column-start /
grid-row-end / grid-column-end 를 일일히 열거하지 않고 단축해서 사용할 수 있습니다.
padding 과 margin 의 단축용법과는 정반대의 순서를 가지고 있기에 주의해야합니다.
<style>
.box {
grid-area : 1 / 2 / 3 / 4 ;
}
</style>
<body>
<div class="wrapper">
<div class="box1">Red</div>
</div>
</body>

grid-area 를 name 으로 주어 배치하기
-
grid-area 를 사용하는 방법으로 한가지가 더있는데, 각 grid item 의 이름을 원하는 이름으로
grid-area속성에 지정하는 방법입니다..recommend-book{ grid-area: rb; } .news{ grid-area: news; } .board{ grid-area: board; } .favorite-site{ grid-area: fs; } .twitter { grid-area: twit; }``` -
Grid container 에서 grid-template-areas 속성을 이용해 나열합니다.
.main { display: grid; grid-template-columns: repeat(12, 65px); grid-template-rows: auto auto; grid-template-areas: "rb rb rb rb news news news news news news news news" "board board board board twit twit twit twit twit fs fs fs"; } /* column의 시작을 맞추면 가독성이 좋다 */
2. Today I Found Out
이전까지는 수업시간에 배치를 하거나 할 때 그리드만 써보곤 했는데
최근들어 flex와 float, display, position을 이용하여 배치를 할 줄 알게되면서
grid가 잊혀지는 것 같아 다시 공부하고 정리해봤습니다.
과거에는 grid가 얼마나 좋은 기술이고 편한지 몰랐는데
다시 공부해보니 정말 편리하고 유용하다는 것을 느꼈습니다.
3. refer
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout/%EA%B7%B8%EB%A6%AC%EB%93%9C_%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83%EC%9D%98%EA%B8%B0%EB%B3%B8%EA%B0%9C%EB%85%90
https://github.com/yamoo9/CSS-Grid
https://medium.com/@purplecones/playing-with-css-grid-layout-a75836098370